
10 formas de aprender diseño gráfico gratis
El conocimiento no ocupa lugar, pero lo que si conlleva

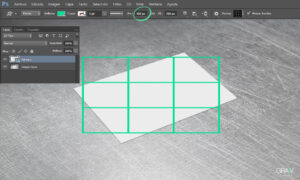
 Como puedes notar no hace falta ser estricto con las unidades a la hora de dibujar el rectángulo, en cambio si que hay que respetar la proporción. (En este caso he puesto 900px x 500px, pero nos vale igualmente.)
A continuación haz clic derecho sobre la capa «Forma 1» en el panel capas y selecciona la opción Convertir en objeto inteligente.
Ahora ya puedes deformar la perspectiva del objeto inteligente para ajustarla a la imagen base. Para hacerlo pulsa las teclas CTRL + T y luego clic derecho en el canvas. Te aparecerá entonces un menú flotante. Selecciona la opción distorsionar que en este caso te será la más eficaz. Hecho esto, arrastra los puntos de transformación de las esquinas para colocarlos de forma que coincidan con la esquinas de la imagen base. Tendrás algo parecido a esto:
Como puedes notar no hace falta ser estricto con las unidades a la hora de dibujar el rectángulo, en cambio si que hay que respetar la proporción. (En este caso he puesto 900px x 500px, pero nos vale igualmente.)
A continuación haz clic derecho sobre la capa «Forma 1» en el panel capas y selecciona la opción Convertir en objeto inteligente.
Ahora ya puedes deformar la perspectiva del objeto inteligente para ajustarla a la imagen base. Para hacerlo pulsa las teclas CTRL + T y luego clic derecho en el canvas. Te aparecerá entonces un menú flotante. Selecciona la opción distorsionar que en este caso te será la más eficaz. Hecho esto, arrastra los puntos de transformación de las esquinas para colocarlos de forma que coincidan con la esquinas de la imagen base. Tendrás algo parecido a esto:

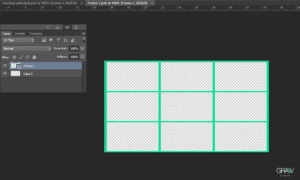
 Arrastra aquí tu diseño, o pégalo desde otra aplicación, también puedes diseñarlo sobre el propio objeto inteligente.
Arrastra aquí tu diseño, o pégalo desde otra aplicación, también puedes diseñarlo sobre el propio objeto inteligente.
 Una vez estés contento con tu diseño presiona las teclas CTRL + S para actualizar el objeto inteligente y así poder ver los cambios en la pestaña principal.
Una vez estés contento con tu diseño presiona las teclas CTRL + S para actualizar el objeto inteligente y así poder ver los cambios en la pestaña principal.
 Guarda el archivo principal en formato .psd para reutilizar esta plantilla siempre que quieras.
Espero que ya no tengas dudas de cómo se hace un mockup con objetos inteligentes. Sin duda te ahorrará mucho tiempo y podrás hacer presentaciones a tus clientes con un aspecto más profesional.
Hay técnicas más avanzadas para hacer todo tipo de mockups. Si veo que tiene buena acogida, prepararé uno más adelante con técnicas avanzadas.
Me encantaría saber tu opinión del post: ¿Cómo presentas los diseños a tus clientes? ¿Qué te ha parecido el post?
Si crees que este post le puede servir a más gente, ¿me ayudas a llegar a ellos compartiéndolo en tu Facebook, Twitter, tu Linkedin y/o a tus contactos por E-mail?
Te invito a que participes y me des tu opinión de este artículo en los comentarios.
Gracias!
Guarda el archivo principal en formato .psd para reutilizar esta plantilla siempre que quieras.
Espero que ya no tengas dudas de cómo se hace un mockup con objetos inteligentes. Sin duda te ahorrará mucho tiempo y podrás hacer presentaciones a tus clientes con un aspecto más profesional.
Hay técnicas más avanzadas para hacer todo tipo de mockups. Si veo que tiene buena acogida, prepararé uno más adelante con técnicas avanzadas.
Me encantaría saber tu opinión del post: ¿Cómo presentas los diseños a tus clientes? ¿Qué te ha parecido el post?
Si crees que este post le puede servir a más gente, ¿me ayudas a llegar a ellos compartiéndolo en tu Facebook, Twitter, tu Linkedin y/o a tus contactos por E-mail?
Te invito a que participes y me des tu opinión de este artículo en los comentarios.
Gracias!
Funly es el lugar donde buscar planes auténticos, salir de la rutina y dejar las pantallas a un lado. Puedes reservar, pasarlo bien y hacer amigos, visita funly.es y que la diversión no pare.
Mi nombre es Alberto Moreno y soy Director de arte & Diseñador gráfico Senior con más de 10 años de experiencia. Fundador de Gravstudio y Autor de GravBlog donde comparto mis conocimientos y recursos a todo el que desee crecer como profesional del Diseño, Publicidad y Marketing.

El conocimiento no ocupa lugar, pero lo que si conlleva

La experiencia me ha enseñado que no hay nada mejor que

Hay muchas formas de conseguir hacer un efecto desgastado, grunge o

¿CÓMO DETECTAR EL MOMENTO EN EL QUE DEBES RENOVAR TU

Rellena el formulario de abajo y descarga gratis esta guía.
* Los datos personales son encriptados.
Al introducir tu email aceptas la política de privacidad.
11 respuestas
Excelente, gracias!
Gracias a ti por pasarte y comentar. Ojalá que hayas aprendido algo nuevo.
Hola Alberto. Muy claro y preciso tu post. Me ha encantado.
Solo una pregunta:
Yo tengo una camiseta y quiero crear el mock-up para las diferentes piezas que la componen. Por ejemplo, tengo que crear un objeto inteligente para cada manga.
Crees que es posible crear la forma exacta de la manga para que cuando pegues el artwork en el objeto inteligente se adecue solamente a la forma de la manga?
No se si me explicado bien…
Gracias!
Hola Álvaro, me alegro que te haya servido mi tutorial. Hay dos formas de hacerlo. A) -Creas un objeto inteligente para cada manga y lo distorsionas para que encaje en la forma de la manga. B) -Haces un solo objeto inteligente para toda la camiseta y dentro del objeto inteligente pon una capa guía visual que te sirva para delimitar cual es la superficie que será visible en el mockup, así como una ayuda visual que te permita conocer el espacio de las mangas dentro del objeto inteligente. Es una técnica un pelín más avanzada, puede que pronto suba un tutorial para ampliar este mismo.
Lo tengo:
1- Creo la forma encima de la pieza que quiero convertir en mock-up
2- La convierto en Objeto Inteligente
3- Esta misma capa la convierto a Clipping Mask
4- Pincho en la misma para pegar el diseno
5- Funciona
Gracias maestro!!!!
Me sirvió muchisimo.
Varias veces no encontré ya creado lo que tenía en mente y con este tutorial puedo animarme a armar lo que yo necesito.
Muchas gracias!
Me alegro mucho! Muchas gracias a ti por valorarlo y compartirlo conmigo!
Hola, muchas gracias por tu aporte. Pero tengo un problema. Cuando hago click derecho para cambiar la perspectiva, no me figura esa opción. También probé haciendo click en Edición – Transformar – Perspectiva y esta bloqueada . Que puede ser?
Saludos
Hola Florencia. Asegúrate que está seleccionada la capa que quieres transformar. Luego presiona Ctrl+T y seguidamente haz clic derecho en el canvas, para que puedas seleccionar la opción «distorsionar» o «distort» si lo tienes en inglés. Si no te aparecen estas opciones revisa que tu imagen esté en modo de 8 bits, la imagen no sea excesivamente grande (más de 8000x8000px de resolución). También comprueba que tengas activada la opción Usar procesador gráfico para acelerar los cálculos, en Preferencias > Rendimiento.
Hola, gracias por tu tutorial, muy bien explicado.
En mi caso tengo el mockup de una caja de lápices… lo que hice fue crear objetos inteligentes para cada cara…. pero lo que deseo es que al modificar un objeto inteligente se actualicen los demás… no se porque me resulta en algunas caras pero en otras no… alguna idea de como hacerlo ordenadamente?
Gracias de antemano.
Hola Rosa, cada objeto inteligente que modifiques y guardes efectuará el cambio solamente sobre la cara que le corresponde, a menos que hayas duplicado los objetos inteligentes para las otras caras en vez de hacerlos desde cero, entonces si modificas un objeto inteligente los duplicados también lo harán. Es una buena solución si todas las caras van a tener el mismo diseño, sino tendrás que modificar cada objeto inteligente de uno en uno. Espero haberte ayudado.
Gracias!