
10 formas de aprender diseño gráfico gratis
El conocimiento no ocupa lugar, pero lo que si conlleva
Hay muchas formas de conseguir hacer un efecto desgastado, grunge o vintage. En este tutorial te enseñaré como hacer este efecto desgastado sólo con vectores en illustrator. Vamós a ello!
1 – PREPARACIÓN DEL DOCUMENTO Y EL DISEÑO.
Lo primero que tienes que hacer es asegurarte que tu documento de illustrator está en modo RGB y la resolución de efectos a 300ppp. Seguidamente convierte a trazos los textos y los trazos. Si tu diseño tiene fondo crea un fondo blanco y envíalo detrás de tu diseño. Usa el panel buscatrazos para calar las formas. Antes de comenzar tendrás que tener algo parecido a esto.

2 – PREPARA TU DISEÑO.
Antes de empezar debes cambiar el color de tu diseño a un color gris 70% o 60%.

A continuación aplicaremos irregularidad en los bordes. Ve al menú Efecto – Distorsionar y transformar – Emborronar.
Prueba con los valores que mejor se adapten a lo que buscas.

3 – PROTEGER LOS BORDES.
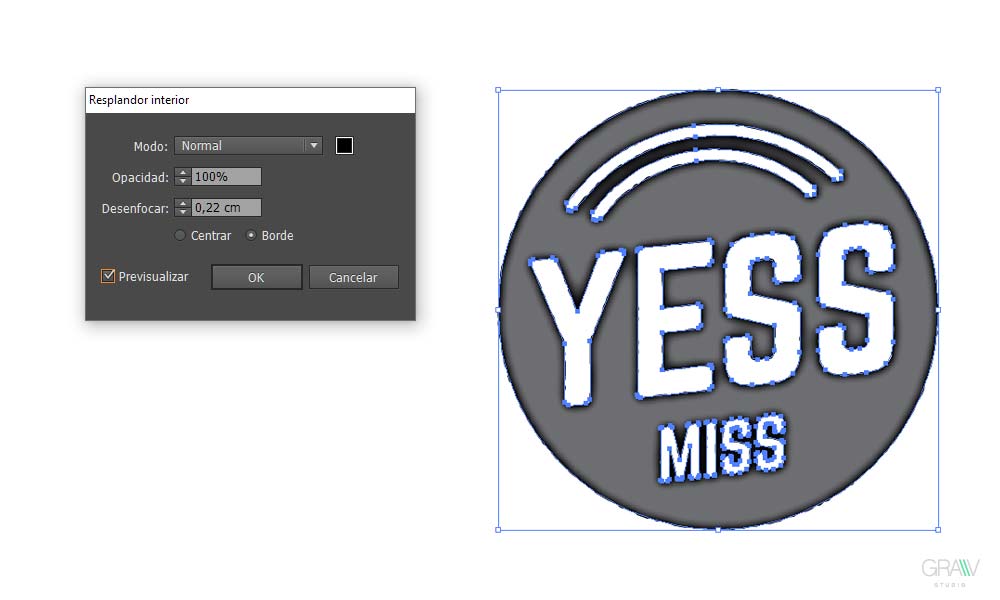
Lo siguiente es proteger los bordes del efecto desgastado que le daremos después. Para ello ve a menú Efecto – Estilizar – Resplandor interior. Es importante seleccionar el color negro y el modo de fusión normal al 100%.

Antes del siguiente paso, selecciona tu diseño y el fondo de color blanco que pusiste detrás y agrúpalos. (Ctrl + G)

4 – APLICANDO EL EFECTO DESGASTADO.
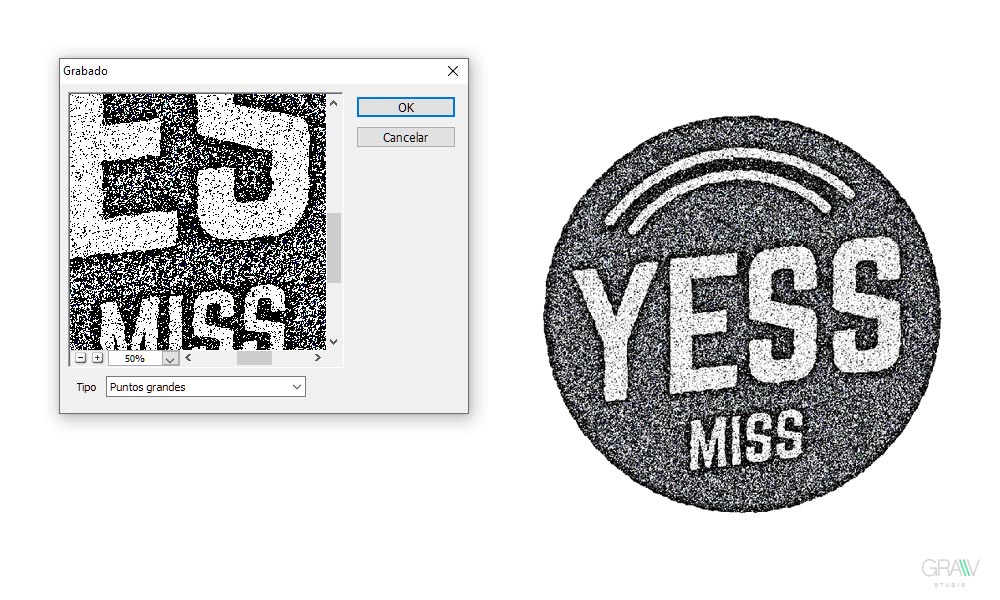
Selecciona tu diseño ya agrupado y ve al menú Efecto – Pixelizar – Grabado. Luego en las opciones elige entre punto fino, medio o grueso. Esto depende de lo fino o basto que vaya a ser tu efecto desgastado.

5 – AFINADO Y SUAVIZADO.
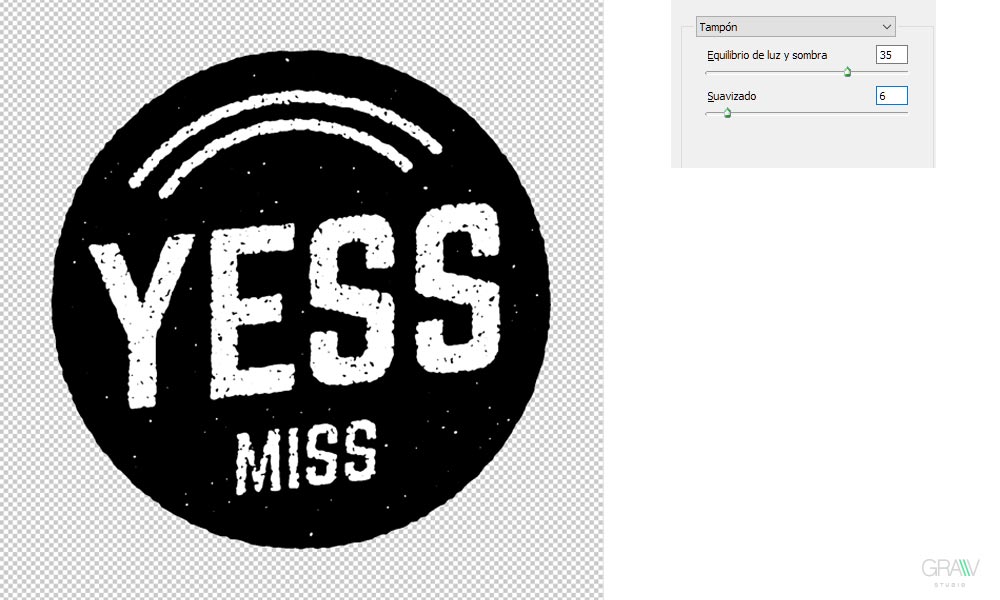
Ahora vamos al menú Efecto – Bosquejar – Tampón. En este paso podremos ajustar la cantidad de textura con mayor precisión y lo que veas se acercará mucho al resultado final.

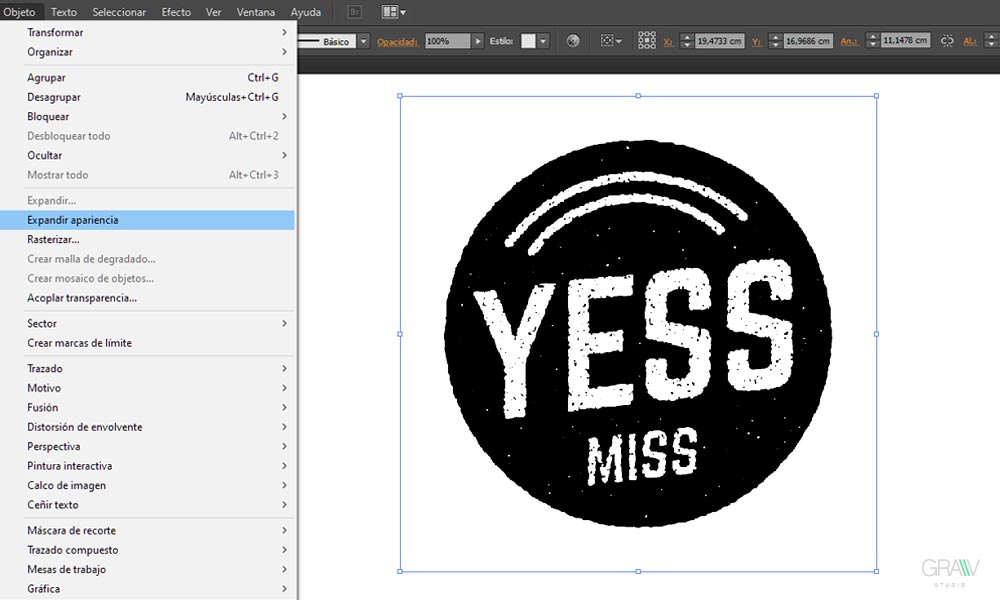
No olvides expandir la apariencia antes del paso final. Menú Objeto – Expandir apariencia. ¿Listo? Vamos!

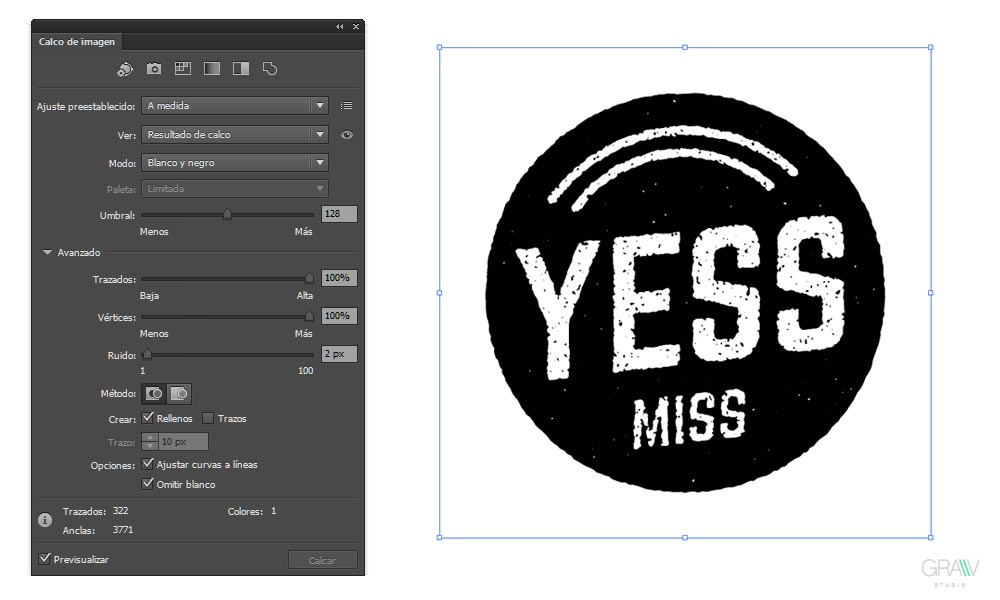
6 – CALCO DE IMAGEN.
Ahora selecciona tu diseño y ve a menú Objeto – Calco de imagen, para pasar a vectores tu efecto desgastado.

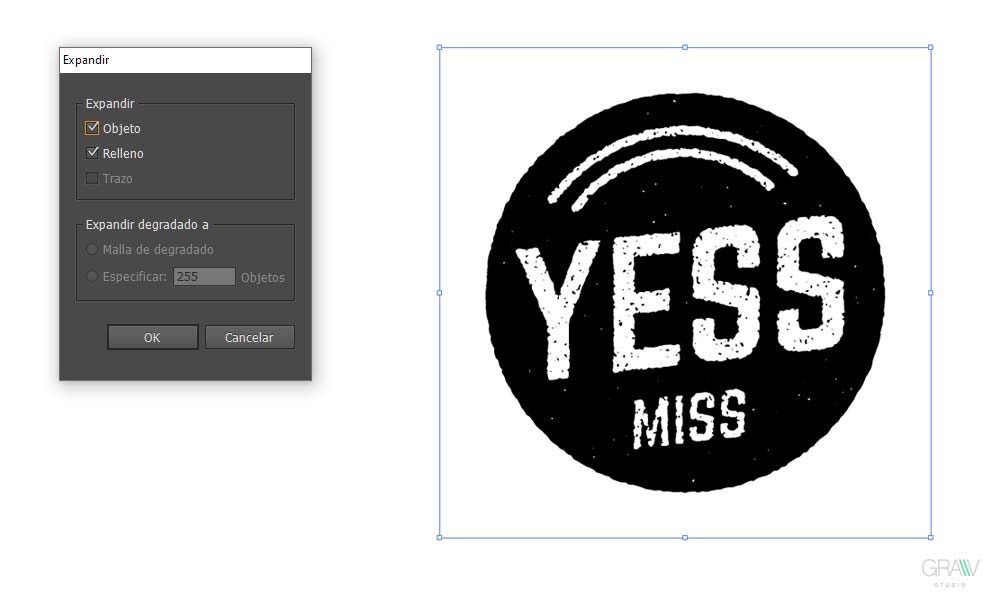
Expande de nuevo tu diseño en Menú Objeto – Expandir.

7 – RESULTADO
Listo! Ya tienes tu diseño con un efecto desgastado o grunge totalmente vectorial. Perfecto para aplicarlo en tus diseños para darle un estilo vintage, un efecto que recuerda al paso del tiempo y hace alusión a lo hecho a mano.

Me encantaría saber tu opinión del post: ¿Qué te ha parecido el post? ¿Te gustaría que hiciese algún tutorial de algo que te interese?
Si crees que este post le puede servir a más gente, ¿me ayudas a llegar a ellos compartiéndolo en tu Facebook, Twitter, tu Linkedin y/o a tus contactos por E-mail?
Si te gustó aquí tienes un supertutorial para aprender a crear mockups.
Te invito a que participes y me des tu opinión de este artículo en los comentarios.
Gracias!
Mi nombre es Alberto Moreno y soy Director de arte & Diseñador gráfico Senior con más de 10 años de experiencia. Fundador de Gravstudio y Autor de GravBlog donde comparto mis conocimientos y recursos a todo el que desee crecer como profesional del Diseño, Publicidad y Marketing.

El conocimiento no ocupa lugar, pero lo que si conlleva

La experiencia me ha enseñado que no hay nada mejor que

¿CÓMO DETECTAR EL MOMENTO EN EL QUE DEBES RENOVAR TU

¿SABÍAS QUE LOS COLORES NOS EVOCAN UNA SERIE DE SENSACIONES?

Rellena el formulario de abajo y descarga gratis esta guía.
* Los datos personales son encriptados.
Al introducir tu email aceptas la política de privacidad.
Tu estudio de diseño gráfico estratégico especializado en Branding que te ayuda a activar todo el potencial de tu marca para rentabilizar tu negocio y maximizar sus opciones de éxito.
Copyright © 2023 Gravstudio | Creación de marcas, Diseño gráfico estratégico, naming, branding, activación y gestión de marcas – Todos los derechos reservados.